Personnalisation.md 3.5 KB
Personnalisation
Constat
Le premier constat est que ce n'est pas sexy du tout : caratères trop petits, tout est planté en haut de l'écran.
Personnalisation
Les fiches sont entièrement personnalisables grâce aux CSS, le langage des propriétés d'affichage des pages html (le Web).
Nous allons pouvoir utiliser un sous-ensemble de ces directives pour augmenter la taille des caractères, changer leur couleur etc.
Une documentation considérable est disponible sur le Web qui vous permettra d'étudier et d'appliquer les règles.
Première étape
Pour un début, nous allons changer la taille des caratères affichés.
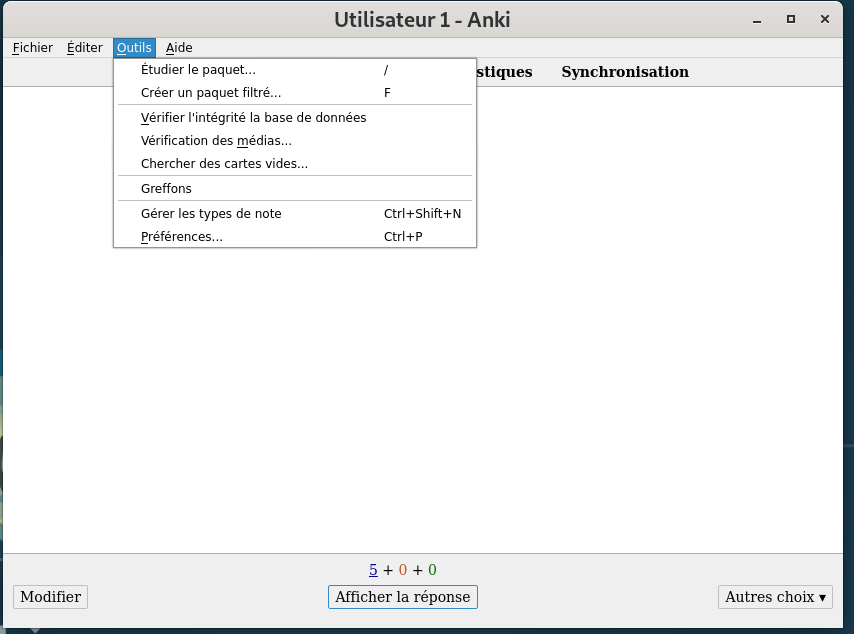
cliquez sur «Outils» puis dans le menu déroulant qui apparaît sur «Gérer les types de notes»
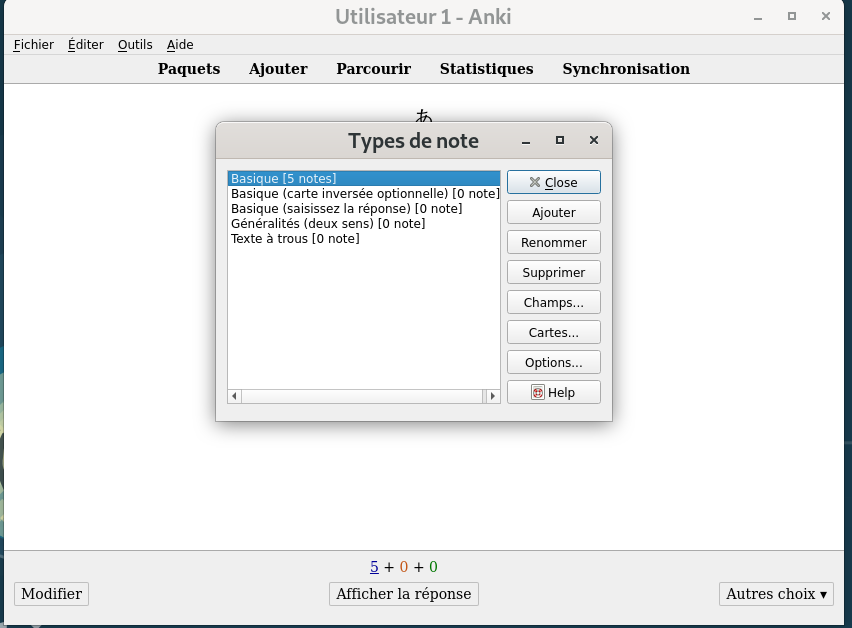
apparaît l'écran suivant : cliquez sur «Cartes»
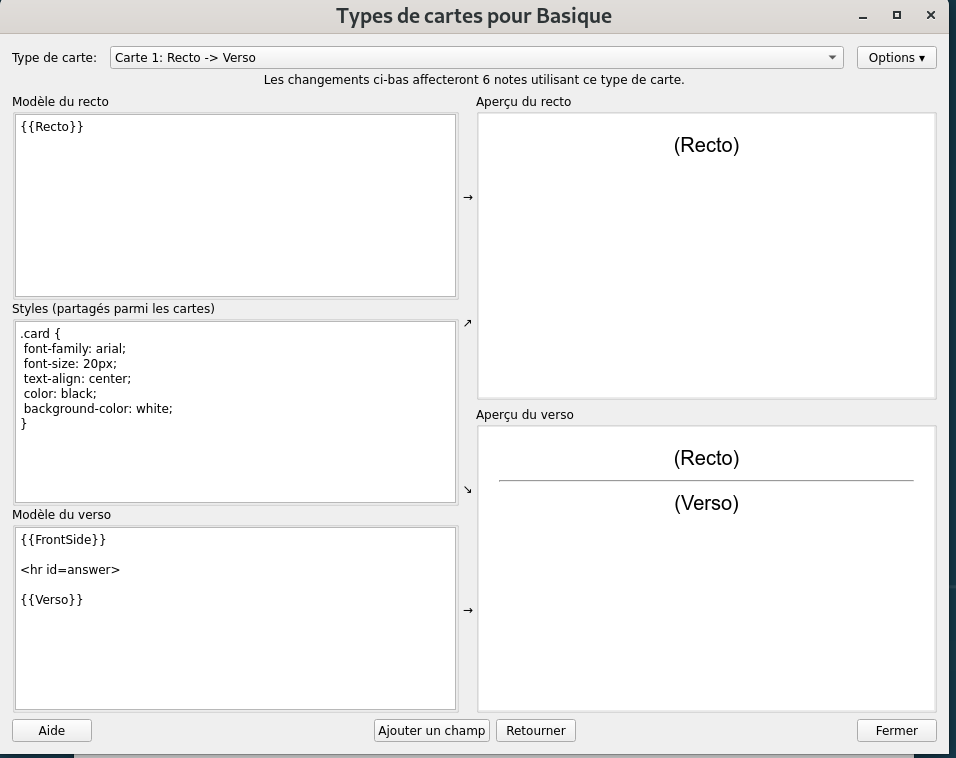
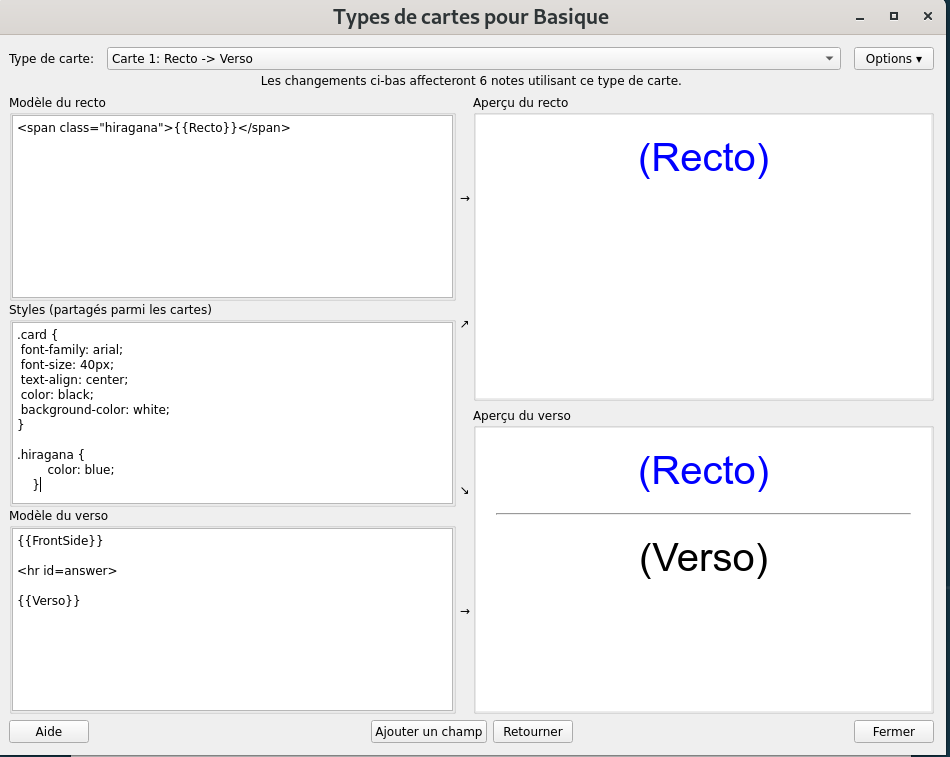
vous voilà enfin sur la page qui va vous permettre de modifier l'apparence de vos cartes.
La fenêtre de personnalisation est découpée en 2 parties principales, verticalement. La partie droite vous montre l'apparence que prendra votre partie recto et verso une fois les modifications faites.
La partie gauche est constituée de 3 parties :
- en haut, la face recto de votre carte
- en bas, la face verso de votre carte
- au milieu, les caractéristiques globales qui s'appliqueront aussi bien au recto qu'au vero.
modification de la taille des caractères :
La taille indiquée sur la partie centrale indique une taille de fonte de 20 pixels (font-size: 20px;). La famille de la fonte est arial (très passe-partout). Couleur des caractère noire sur fond blanc.
Toutes ces caractéristiques sont modifiables, soit au niveau global, ou sur chaque côté de la carte.
Modifions pour commencer la taille gobale des caratères, donc, partie centrale de la fenêtre de personnalisation.
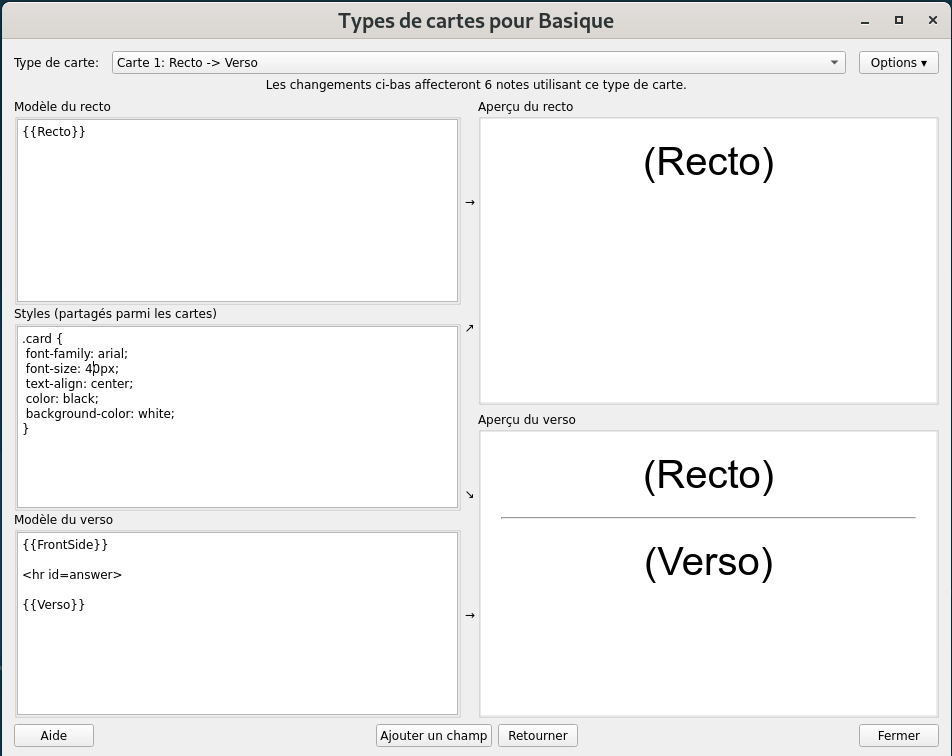
Passons là à 40px : font-size: 40px;
Voyez la capture d'écran pour vous guider.
Vous pouvez constater instantanément la prise en compte de votre modification sur la partie droite de la fenêtre de personnalisation. Les caractères ont doublé de taille. Et par la même sont plus lisibles.
modification de la couleur des caractères
A titre d'exemple nous allons afficher les Hiraganas en bleu.
Voici la modification à faire dans la partie haute de la fenêtre de personnalisation.
Nous allons appliquer un style css aux Hiraganas. Pour cela nous allons créer une classe (c'est comme cela que cela s'appelle en CSS et HTML) et l'appliquer aux Hiraganas (donc le recto.)
{{recto}}
Ensuite, nous allons définir la classe crée dans la partie centrale dédiée aux styles.
Cela se fait comme dans un fichier .css classique.
.hiragana {
color: blue;}
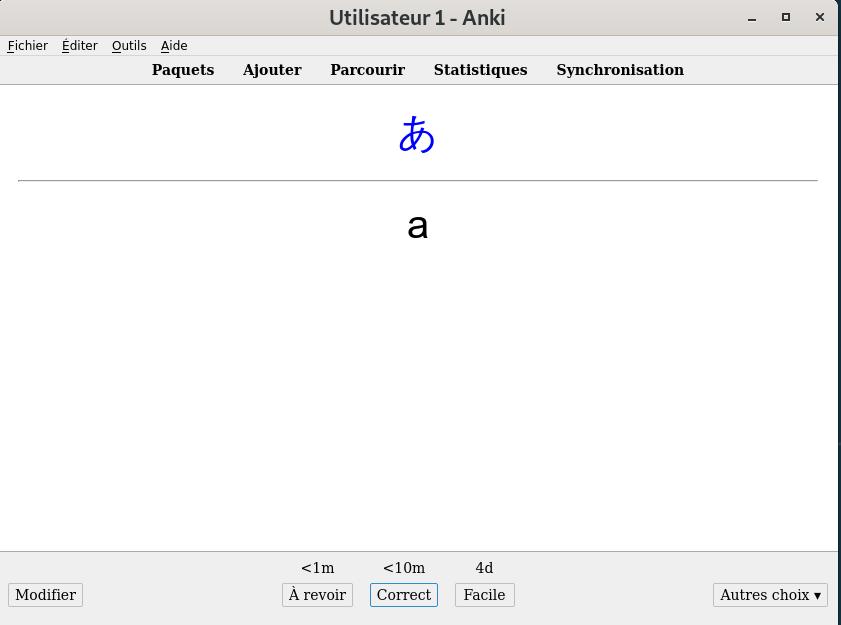
Voyons le résultat :
C'est déjà nettement plus joli! (à mon goût, bien sûr ...)
Voyons le résultat final. Pour cela, cliquez sur «Fermer» en bas à droite de la fenêtre.
Puis sur «Close» de la fenêtre qui apparaît.
Voilà pour une première personnalisation de nos cartes. Beaucoup de choses sont possibles et nous en verront encore certaines dans les chapitres à suivre.
Tout d'abord, nous allons personnaliser le contenu de nos cartes, ajouter des champs, du son ,et pourquoi pas, des images.